شرح طريقة تغيير خط مدونة بلوجر Arabic fonts Blogger وكيف تقوم بإضافة خطوط عربية الي قالب بلوجر أو الي مدونتك؟ أو ببساطة كيف تقوم بتغيير خط مدونة بلوجر الي خط عربي مميز ورائع؟ وكيف تقوم بإستخدام هذا الخط داخل المدونة؟ وكيف تقوم بتغيير خط مقالاتك أو موضوعاتك علي بلوجر Blogger ؟
إضافة خطوط عربية أو أجنبية وتكون هذه الخطوط مميزة يساعد بشكل كبير في إظهار هوية الموقع وجذب العين ،كما أنه اختيار خط جيد لمقالاتك سيساعد علي قراءة مقالاتك أو تدويناتك بشكل أسهل وممتع .
ولكن يجب أن نأخذ في الاعتبار أن إضافة العديد من الخطوط في الموقع له تأثير سلبي علي سرعة تصفح الموقع، لذا يُنصَح بإضافة خطين فقط أو ثلاثة علي الأكثر .
وكما تلاحظون في الموقع أنا أستخدم خط واحد فقط.
وكنت استخدم ايضاً خط الايقونات الـ Font Awesome، وهو خط رائع يُمكِنَك من اضافة ايقونات الي موقعك.
كيفية تغيير خط المدونة وإضافة خطوط جديدة
ولإضافة الخطوط الي المدونة هناك طريقتين في إستيراد الخط الأولي وهي عن طريق خاصية الـ Font-Face ، والأخري عن طريق خاصية الـ Link.
لا يوجد فرق بين الطريقتين ولكني أفضل طريقة الـ Font-Face، لأنها أسرع في تحميل الخط.
أولا أفضل مصدر لإستيراد الخطوط منه هو؛ خطوط الويب من شركة جوجل أو Google Web Fonts،والذي يحتوي علي العديد من الخطوط العربية والأجنبية أيضاً.
يمكنك من هنا التعرف علي الشرح الكامل لـ SEO لمدونات بلوجر.
اختيار خط عربي

يمكنك اتباع الخطوات التالية لتغيير الخط في مدونة بلوجر واضافة خطوط عربية إحترافية لمدونات البلوجر.
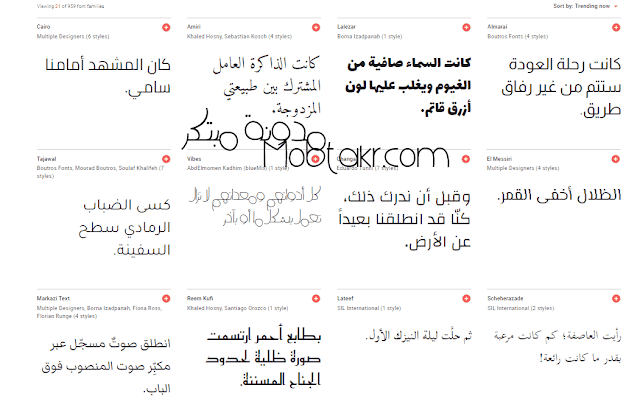
قم باختيار الخط الذي تريده من موقع Google Web Fonts
قم بإختيار خطين أو ثلاثة علي الأكثر من خلال علامة الزائد “+” فوق الخط .
وتعرف من هنا علي قائمة من أفضل خطوط الويب العربية التي يمكنك إستخدامها في مدونة بلوجر.
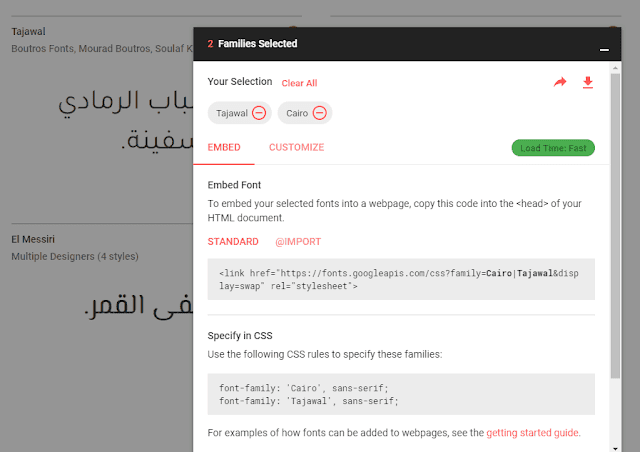
وستظهر نافذة صغيرة في الأسفل بها الخطوط التي إخترتها وبها كود التنسيق بالـ CSS
قم بالضغط علي علامة ال + وانسخ كود الخط الذي تريد اضافته الي مدونة بلوجر

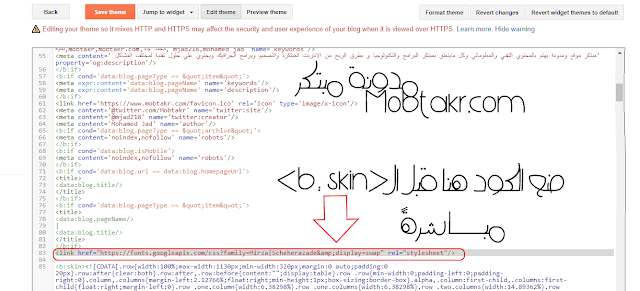
قُم بنسخ الكود الأول والذي يبدأ بـ Link ؛ وقم بوضع هذا الكود فوق وسم الـ مباشرة . ولكن قُم بإضافة علامة السلاش “/” في آخر الكود وأيضاً قُم بإستبدال علامة الـ “&” بالمقطع “;amp&”. ليصبح الكود بدلاً من
<link href="https://fonts.googleapis.com/css?family=Cairo|Tajawal&display=swap" rel="stylesheet" >
الي
<link href="https://fonts.googleapis.com/css?family=Cairo|Tajawal&display=swap" rel="stylesheet" />
ثم قُم بالذهاب الي بلوجر Blogger ثم الي Theme ثم Edit HTML
قم بالذهاب الي صفحة تعديل الـ HTML الخاصة بمدونتك علي بلوجر حتي تقوم باضافة كود الخط الذي قمنا بنسخه.
قم بوضع كود الـ link فوق وسم الـ مباشرة .

وهنا نكون قد إنتهينا تقريباً من إضافة الخط الي مدونة بلوجر ويتبقي فقط تخصيص هذا الخط بلغة الـ CSS عن طريق خاصية الـ font-family .
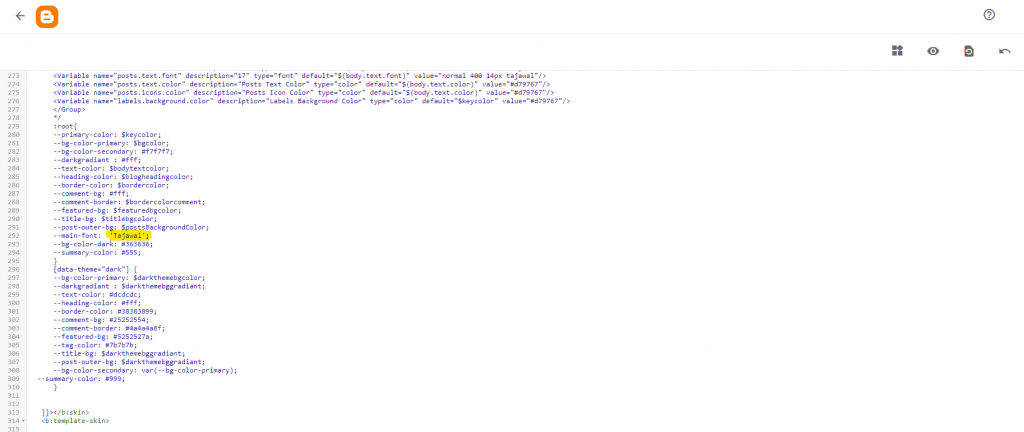
إذا أردت تغيير خط المقال نفسه قم بالبحث عن “body” في صفحة تعديل الـ HTML وستجد الـ Font-family متبوعا بإسم الخط الذي تريد إزالته وتغييره بالخط الجديد .
فمثلا بدلا من “;font-family:sky” غير ال sky الي اسم الخط الذي قمنا بإستيراده “Tajawal”تقدر تبحث وانت في صفحة EDIT HTML عن طريق الضغط علي CTRL + F.
وتوضح الصورة في الاسفل طريقة عمل ذلك في قالب مبتكر، قالب مبتكر هو قالب بلوجر احترافي يمكنك تحميله وتخصيصه ليناسب مدونتك.

يمكنك ايضا وضع هذا الكود للتأكد من تغيير الخط!
body {
font-family:tajawal !important;
}
.post-body, .post-body div, .post-body p, .post-body span {
font-family:tajawal !important;
}
